wordpress小记:2》我的博客用的wp插件
搞博客的这几天呢,我的博客一共装了 4 个插件,现在介绍一下。
1.百度sitemap 下载地址:http://bs.baidu.com/zhanzhang/wp-baidusubmit-140213.zip 这个是百度新出的结构化数据插件,有助于百度收录的,这个就不多说了。
2.Top Level Categories 下载地址:http://downloads.wordpress.org/plugin/top-level-cats.release-1.0.1.zip 固定连接后,二级目录的中间会出现 :/category/ ,而这个插件可以去掉。 插件介绍:Removes the prefix from the URL for a category. For instance, if your old category link was /category/catname it will now be /catname
3.WP Code Highlight 下载地址:http://downloads.wordpress.org/plugin/wp-code-highlight.1.2.8.zip
(1)下载后解压得到wp-code-highlight文件夹,上传至 /wp-content/plugins/ 目录,或者直接将压缩包插件上传,然后启用就好了,然后在后台“插件”那里启用。
(2)因为wordpress的可视化编辑器会将代码来回转义,所以最好禁用,方法:登入后→用户→点击你的帐户→把第一个选项勾上“禁用可视化编辑器”
(3)对插件进行个性化的设置,方法:登入后→设置→WP Code Highlight
(4)写文章时将代码放在< pre >和< /pre >中间即可(Html编辑器中已经提供了一个名为WP-Code-Highlight的按钮,方便你插入代码)。 (5)如果你以前是使用WP-Syntax的,你现在仍然可以使用原来的方法插入代码,WP Code Highlight完全兼容WP-Syntax的代码插入风格。可以保证你过渡无忧。
(6)“Code Button”:勾选“enable”则在Html编辑器中插入一个名为“WP-Code-Highlight”的按钮,方便我们插入代码。
(7)“Highlight Themes”:可以选择4种不同的代码高亮主题,也可以勾选“random”则随机显示代码高亮主题。另外,WP Code Highlight支持在当前wordpress主题文件夹中寻找“wp-code-highlight.css”文件,如果wp-code-highlight.css存在则会自动调用。所以如果你对样式不满意想自己定制,只需要自己写一个wp-code-highlight.css文件放入当前你使用的wordpress主题文件夹即可,写法可参考插件文件夹css目录中的wp-code-highlight.css文件。
(8)“Line Numbers”:勾选“enable”则显示代码行号,勾选“disable”则不显示代码行号。 (9)“Delete Options”:勾选后可以在禁用此插件时自动删除在数据库中的设置选项,做到绿色化。
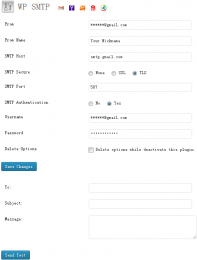
4.WP SMTP 下载地址:http://downloads.wordpress.org/plugin/wp-smtp.1.1.7.zip 有很多朋友的主机甚至禁用了mail函数,可以用这个插件。 (1)下载后解压得到wp-smtp文件夹,上传至 /wp-content/plugins/ 目录,然后在后台“插件”那里启用。
(2)进行参数配置:“设置”→“WP SMTP”即进入了设置页面。上面有Gmail邮箱、Yahoo!邮箱、微软邮箱、163邮箱、QQ邮箱的设置示例,可以点击对应的图标查看示例截图。
(3)配置好以后,可以输入“收件地址”“邮件标题”“邮件正文”,然后点击“发送测试”。 如下图:
5.IIS Chinese Tag Permalink
直接搜标题第一个就是了,这个插件是为了修复tag标签不能显示中文的bug。因为我的虚拟主机是win,所以用的这个插件。
6.Permalink Trailing Slash Fixer
这个插件是在栏目后面加一个斜杠,有助于seo。懂优化的你懂得。
我现在用的就这么多插件,够我用了,插件太多也不是很好。